CSS Sprites – Die ultimative Anleitung für den Wochenend-Webdesigner!

Die Geschwindigkeit von Webseiten ist in aller Munde. Nicht erst seit Google verkündet hat, dass eine schnelle Webseite höher in den Suchergebnissen gerankt wird. Spätestens jetzt überschlagen sich alle Blogs mit Tipps zur Verbesserung der Ladezeit. In diesem Artikel gibt es nun eine Anleitung, für die man keine Vorkenntnisse benötigt.
Warum denn CSS-Sprites?
Hinter CSS-Sprites steht folgender Gedanke: Die Größe einer Datei ist bei den meisten Internetverbindungen nicht mehr wirklich wichtig. Vielmehr ist die Anzahl an Anfragen entscheidender. Denn die Anzahl an möglichen Verbindungen zu bzw. von einem Internetserver ist begrenzt. Die Größe eines Elementes aber ist mittlerweile relativ egal.
CSS Sprites sind nämlich …
Viele kleine Grafiken in einer großen Grafik. Mit Cascading Style Sheets (CSS) ist nun möglich, nur Ausschnitte aus dieser großen Grafik anzuzeigen. Es muss also nur einmal eine größere Datei heruntergeladen werden. Diese wird dann mehrfach verwendet.
Beispiel: Amazon und Google
Viele große Seiten nutzen CSS Sprites. Hier einmal Google (Original) und Amazon (Original):

Man erkennt auf dem Bild mehrere Dutzend Elemente, die auf den jeweiligen Webseiten natürlich alleine angezeigt werden. Die Webdesigner von Google und Amazon sind natürlich Profis, doch für den kleinen Webdesigner ein persönlicher Tipp: Nur horizontal oder vertikal die Elemente ausrichten und nicht mischen! Das erleichtert einfach den Überblick.
Mein CSS Sprite zur Anschauung

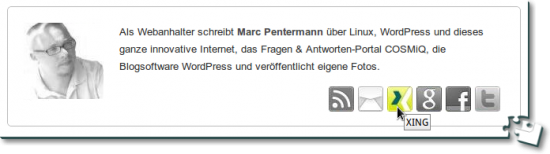
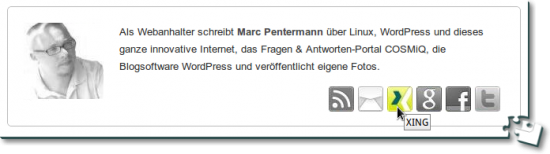
Unterhalb der Beiträge zeige ich nun eine kleine Infobox mit einem Bild, ein paar mehr oder weniger informativen Sätzen und weiterführenden Links an. Dabei werden das Bild und die jeweiligen Icons aus einer einzigen Grafikdatei geladen.
Das Bild – CSS Sprite ohne Link
Im HTML-Quellcode wird hier nur ein <div> eingebunden und mit einer Klasse bzw. ID gekennzeichnet:
[code lang=“html“]<div id="pic"> </div>[/code]
Und dieses CSS wird benutzt:
[code lang=“css“]#pic {
background: url(‚http://www.webanhalter.de/static/socialsprite.jpg‘);
background-position: 0px -303px;
width: 101px;
height: 99px;
float:left;
margin:0 20px 0 0;
padding:0;
}[/code]
Mit der ersten Eigenschaft background: url('...'); wird das Bild eingebunden. Wer Tools wie die Webdevelopertoolbar, Firebug o.ä. benutzt, sollte übrigens immer die absolute URL zum Testen benutzen.
Nun folgt die wichtige Eigenschaft background-position mit der das Bild positioniert wird. Die erste px-Angabe bezieht sich auf die horizontale, die zweite auf die vertikale Ausrichtung. Bezugspunkt ist immer die linke obere Ecke der Grafik. Zwar gibt es neben Pixel-Werten auch noch weitere Möglichkeiten, aber hier ist schon genaues Arbeiten wichtig. Und da fährt man eindeutig besser mit den Pixeln.
Die Werte bekommt man über Ausrechnen oder Ausprobieren heraus. Aber ein guter Sprite-Generator (siehe unten) bringt die Werte gleich mit.
Mit width und height wird die Größe des Blockelements festgelegt. Das ist durchaus wichtig, weil das jeweilige HTML-Element natürlich nicht größer als das Grafik-Element sein darf. Ist es größer, dann werden vielleicht weitere Grafiken aus dem Sprite angezeigt. Und das ist natürlich nicht gewollt.
float, margin, padding seien hier nur der Vollständigkeit halber aufgezählt. Sie dienen nur zur Positionierung des Div innerhalb des Seitenlayouts.
Die Icons – CSS Sprite mit Links
Nach der Pflicht nun die Kür: Die Sprite-Grafik soll einzelne Icons liefern und mehrere Links sollen mit diesen gestaltet werden. Aber der Text der Links soll nicht sichtbar sein, jedenfalls nicht für die Besucher. Suchmaschinen sollen den Linktext ebenso wie Benutzer von Screenreadern verwerten können.
Der HTML-Code:
[code lang=“html“]
<div id="socialicons">
<a id="rss" href="http://www.webanhalter.de/feed" title="RSS Feed abonnieren">
<span>RSS-Feed</span>
</a>
…
</div>[/code]
Das umschließende <div> erleichtert die Ansprache aller Links, da ich mehrere Icons resp. Links einbinde.
Jeder einzelne Link erhält bei mir eine einzigartige id (hier rss), um ihn gezielt ansprechen zu können. Und mit dem title gibt es zusätzliche Informationen, wenn die Maus das Icon überfährt.
Das <span>-Element spielt nun eine besondere Rolle. Der Inhalt, nämlich der Linktext, wird nachher über CSS ausgeblendet. So sollten sowohl Suchmaschinen als auch Screenreader diesen wahrnehmen. In einer von mir leider vergessenen Quelle wird das jedenfalls für Suchmaschinen so erläutert. Ob dies auch vernünftig in Screenreadern funktioniert, weiß ich allerdings nicht. Zudem dürften wohl Besucher mit deaktivierter Bildanzeige nichts zu sehen bekommen. Sollen also für wesentliche Navigationselemente einer Seite CSS Sprites angewandt werden, empfiehlt sich diese Technik nicht. Dort könnte man stattdessen den Text angezeigt lassen und nur eine Hintergrundgrafik auswechseln. Oder eine Grafik über <img> einbinden und diese jeweils verschieben.
Mir ist es allerdings in dieser Anwendungsform recht egal, da keine wesentlichen Inhalte oder Navigationselemente verloren gehen.
Das CSS komplett:
[code lang=“css“]
#socialicons { height:32px; margin:0px; float:right;}
#socialicons span {display:none;}
#socialicons a {background: url(‚http://www.webanhalter.de/static/socialsprite.jpg‘); width: 32px; height: 32px; display:block; float:left; margin-right:5px; text-decoration:none;}
#socialicons a#rss {background-position: 0px -402px;}
#socialicons a#rss:hover {background-position: 0px -436px;}
[/code]
Wie man sieht, führe ich hier nur das CSS für das RSS-Icon auf. Mit denselben Angaben (bis auf background-position) werden auch die anderen Icons abgefertigt.
#socialicons ist zur Darstellung der gesamten Leiste mit allen Icons. Hier wird diese positioniert.
#socialicons span dient mit der Anweisung display:none; zum simplen Ausblenden des Textes. Mit text-indent sind sicherlich ähnliche Ergebnisse möglich.

#socialicons a wirkt nun auf alle Icons in der Leiste. Es sind ja nun mehrere, sodass ich durch diese allgemeine Anweisung Wiederholungen erspare. Das erspart einerseits einige Tipparbeit, vor allem verhindert es Flüchtigkeitsfehler in Form vergessener Attribute o.ä.
#socialicons a#rss spricht nun das jeweilige Icon resp. den jeweiligen Link an. Hier wird nun nur noch die Position des Hintergrundbildes festgelegt, eingebunden wurde es bereits in der obigen, allgemeinen Anweisung.
#socialicons a#rss:hover ermöglicht nun die Anzeige eines anderen Icons, wenn die Maus darüber fährt. Hier wird, wie bei den anderen Icons, einfach die Hintergrundgrafik verschoben und so ein anderes, hier ein farbiges, Icon sichtbar.
Also …
CSS-Sprites sind also eine einzige große Grafik, die mehrere kleinere Grafiken enthält. Mithilfe von CSS werden sie eingebunden und ihr sichtbarer Bereich begrenzt. Sodass wieder der Eindruck von mehreren kleinen Grafiken entsteht.
Mein Beispiel vollständig
Unkommentiert zum besseren Verständnis hier der gesamte HTML- und CSS-Code für die kleine Infobox:
HTML
[code lang=“html“]<div id="authorinfo">
<div id="pic"> </div>
<p>Als Webanhalter schreibt <strong>Marc Pentermann</strong> über Linux, WordPress und dieses ganze innovative Internet, das Fragen & Antworten-Portal COSMiQ, die Blogsoftware WordPress und veröffentlicht eigene Fotos.</p>
<div id="socialicons">
<a id="rss" href="http://www.webanhalter.de/feed" title="RSS Feed abonnieren"><span>RSS-Feed</span></a>
<a id="iconcontact" href="http://www.webanhalter.de/about-webanhalter/kontakt" title="Kontaktformular"><span>Kontaktformular</span></a>
<a id="xing" href="http://www.xing.com/profile/Marc_Pentermann2" title="XING"><span>XING</span></a>
<a id="google" href="http://www.google.com/profiles/marc.pentermann" title="Google"><span>Google</span></a>
<a id="facebook" href="http://de-de.facebook.com/pentermann" title="Facebook"><span>Facebook</span></a>
<a id="twitter" href="http://twitter.com/webanhalter" title="Twitter"><span>Twitter</span></a>
</div> <!– Ende #socialicons –>
</div> <!– Ende #authorinfo –>[/code]
CSS
[code lang=“css“]#authorinfo {border:1px solid #bbb; border-radius:5px; -moz-border-radius:5px; -khtml-border-radius:5px; -webkit-border-radius:5px; padding:20px 20px 50px 20px; margin-top:50px; clear:both;}
#pic {background: url(‚http://www.webanhalter.de/static/socialsprite.jpg‘); background-position: 0px -303px; width: 101px; height: 99px; float:left; margin:0 20px 0 0; padding:0;}
#socialicons { height:32px; margin:0px; float:right;}
#socialicons span {display:none;}
#socialicons a {background: url(‚http://www.webanhalter.de/static/socialsprite.jpg‘); width: 32px; height: 32px; display:block; float:left; margin-right:5px; text-decoration:none;}
#socialicons a#rss {background-position: 0px -402px;}
#socialicons a#rss:hover {background-position: 0px -436px;}
#socialicons a#iconcontact {background-position: 0px -34px;}
#socialicons a#iconcontact:hover {background-position: 0px 0px;}
#socialicons a#facebook {background-position: 0px -68px;}
#socialicons a#facebook:hover {background-position: 0px -102px;}
#socialicons a#google {background-position: 0px -136px;}
#socialicons a#google:hover {background-position: 0px -170px;}
#socialicons a#xing {background-position: 0px -714px;}
#socialicons a#xing:hover {background-position: 0px -748px;}
#socialicons a#twitter {background-position: 0px -646px;}
#socialicons a#twitter:hover {background-position: 0px -680px;}[/code]
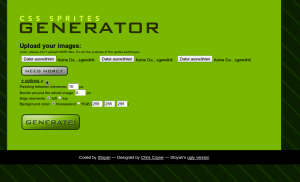
Tipp: CSS Sprites erstellen lassen

Es gibt mittlerweile unzählige CSS-Sprite-Generatoren im Netz. Meiner Erfahrung nach ist csssprites.com der Beste. Einerseits weil er funktioniert, was leider nicht mehr bei allen der Fall ist. Andererseits gibt er sehr übersichtlich die Grafik und auch die CSS-Anweisungen (also background-position) aus. Zudem ermöglicht er über die „options“ die Sprite-Grafik mit einem durchsichtigen oder weißen Hintergrund auszustatten. Neben anderen Optionen ist dies ein wichtiger Punkt für die Ladezeit der Grafik: Ein weißer Hintergrund ermöglicht einfach schnelleres Laden, weil die Grafik kleiner ist als wenn sie einen durchsichtigen Hintergrund hätte. Da ich hier auch einen weißen Hintergrund benutze, ist dies für mich also ideal. Für anderen Webseiten wird vielleicht eine andere Hintergrundfarbe benötigt: Hier lässt man die Grafik mit einem durchsichtigen Background erstellen und färbt sie danach einfach selber ein.
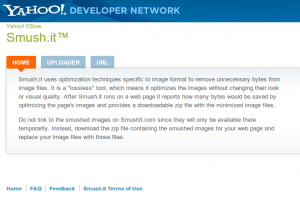
Tipp 2: Grafik optimieren mit YAHOO! Smush.it

YAHOO ist um die Ladezeiten im Internet ebenso besorgt wie Google. Stellt aber auch zwei sehr empfehlenswerte Tools zur Verfügung: Mit der Firebug-Erweiterung yslow kann der Webdesigner/Webmaster sich über die Performance seiner Seite informieren. Und mit dem hervorragenden Smush.it lassen sich Grafiken optimieren. Dabei soll sich nicht die Qualität, sondern nur die Dateigröße verringern. Und nach meinen Erfahrungen macht sie dies auch.
Liebe Wochenend-Webdesigner!
Nun hatten sich die Profis, hier die Webkrauts, schon vor einiger Zeit über CSS-Sprites ausgelassen. Mit der Ankunft dieser Thematik auch auf meiner Seite sollen allen Eines klar geworden sein: CSS-Sprites sind eine notwendige Technik. Und sie sind durchaus simple.