Windicators für Ubuntu?!

Mark Shuttleworth, der Name hinter Ubuntu und Canonical, eröffnet mit einer innovativen und durchaus umstrittenen Designänderung die Diskussion: Window indicators oder kurz windicators heißt die neue Idee.
Nach der Umstellung der Schaltflächen in Lucid Lynx auf die linke Seite des oberen Fensterrahmens, ist auf der rechten Seite viel Platz frei geworden. Dieser soll nun durch anwendungseigene Elemente gefüllt werden. Vorrangig durch Elemente, die bislang in der unteren Statuszeile ihren Platz hatten.

Dadurch könnte Platz gespart werden, was gerade bei Netbooks wichtig ist. Die Statuszeile müsste nur bei Bedarf eingeblendet werden, wie man es schon von Google Chrome kennt.
I’m on a “less is more” kick with our design efforts, and one of the things I want to banish is wasted vertical space. For netbooks, that’s particularly important. And a lot of applications have status bars at the bottom, for no good reason other than it was that way in Windows 3.1.
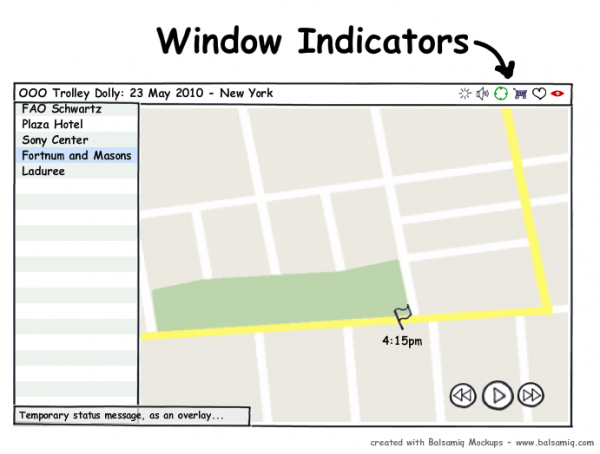
Mark Shuttlewoth: Window Indicators
Das kommende Ubunturelease Maverick Meerkat soll die mit Lucid Lynx begonnen Designänderungen weiterführen. Ob auch die Windicators dort schon eingeführt werden, ist noch nicht klar. Schließlich steht die Entwicklung von Ubuntu 10.10 noch am Anfang, nachdem gerade vor einigen Tagen (Ende April) die Version 10.04 veröffentlicht wurde.
Windicators sind praktisch!
Mir sind direkt einige Vorteile von Windicators aufgefallen:
- Windicators schaffen Platz auf dem Bildschirm
- Steuerungen sind einheitlich alle in der Titelleiste bzw. mit den Menüs im oberen Teil eines Fensters zu finden
- Konsistenteres Verhalten zwischen Anwendungen & Fenstermanager: Im oberen Panel sind bei Ubuntu schon jetzt fast alle Steuerungselemente enthalten (z.B. die Menüs
Anwendungen, Orte, System
, die Applets wie das neue MeMenu usw.)
Windicators sind unlogisch!
Doch bislang habe ich vor allem negative Einschätzungen gelesen. Der aktuelle Artikel Die Welt der Fensterdekorationen (freiesMagazin 05/2010), eine Diskussion bei ubuntuusers.de und gerade auch der Blogartikel Why you should not use client-side window decorations… machen auf Probleme aufmerksam. Und bei genauerem Hinsehen werden weitere deutlich:
- Anwendungen greifen in den Aufgabenbereich der Fenstermanager ein:
- dafür müssen sie alle mit entsprechenden Patches versehen werden, was Mehrarbeit bedeutet
- die Programme werden dadurch unnötig größer
- und es entstehen durch Windicator-Implementierungen neue Fehlerquellen
- gerade wenn der Benutzer nicht das Standardtheme verwendet, kommt es wahrscheinlich zu einem uneinheitlichen Aussehen
- Hilfstechnologien zur Barrierefreiheit (wie vergrößertere Fensterrahmen, Icons etc.) könnten nicht, schlechter oder nur teilweise implementiert werden
- Ein einheitliches Erscheinungsbild wird schwieriger: Schon jetzt fehlen für viele Programme einheitliche Icons im Indicator-Applet. Das stelle man sich nun für die tausende Firefox-Addons vor, die auch alle bearbeitet werden müssten.
- Gequetscht statt übersichtlich? Bietet ein Programm viele Informationen in der Statuszeile an, könnte der Platz nicht ausreichen. Schließlich sind der Fenstertitel und die Schaltflächen zum Schließen, Minimieren und Maximieren des Fensters auch im oberen Fensterrahmen
Alles in allem bin ich gespannt auf die weitere Diskussion. Auf weitere Entwicklungen und Argumente für oder gegen Windicators. Der Vorschlag von Shuttleworth zeigt aber deutlich, dass Ubuntu mit dem Image des hässlichen Linux kräftig aufräumen möchte. Und dabei auch bereit ist, innovative Wege zu beschreiten.
Ich hoffe allerdings, dass die Entscheidung pro oder contra Windicators nicht alleine durch Canonical sondern durch eine Diskussion in der Ubuntu-Nutzerschaft getroffen wird.
Zum Abschluss noch ein kleiner Exkurs, warum wir die Schaltflächen bislang auf rechten Seite kennen: