Unter WordPress eine individuelle Startseite erstellen (Teil 3: Aktivieren)
Nachdem im ersten Teil die Vorarbeiten für eine selbst gestaltete Startseite erklärt wurden, ging es im zweiten Teil um Codebeispiele für individuelle Startseiten. Im nun dritten und letzten Teil stellen wir das neue Startseitentemplate als Blog-Startseite ein.
Zur Positionierung der Elemente mit CSS gibt es eine kleine Hilfestellung. Sie soll helfen, die neue Seite auch optisch ansprechender zu gestalten. Denn gerade Spaltenansichten sind momentan in; zahlreiche Magazin-Themes lassen ein Blog so seriöser erscheinen.
Einrichten und Aktivieren
Leere Seite mit der neuen Themenvorlage anlegen
Die erstellte Datei meinestartseite.php ist bislang nur eine Seitenvorlage und auf dem Blog nicht sichtbar.
Nun erstellt man im WordPress-Adminmenü eine neue Seite über: Seiten » Neu erstellen (Add New).
Diese benötigt nun noch einerseits einen Namen im Titelfeld (z.B. Individuelle Startseite
) und zweitens die Auswahl des gerade angelegten Seiten-Templates. Rechts in der Leiste findet man unter der Überschrift Eigenschaften » Vorlage ein Auswahlmenü.
Dort wählt man nun seine Seitenvorlage aus. Im ersten Teil nannte ich die erstellte Seitenvorlage meinestartseite.
Zur Erinnerung: Der Name wurde in der PHP-Datei direkt zu Beginn über diesen Code definiert:
[code lang=“php“]<?php
/*
Template Name: meinestartseite
*/
?>[/code]
Nach der Vergabe des Titels und der Auswahl der Vorlage kann die neue Seite mit einem Klick auf Veröffentlichen fertig gestellt werden. Die Eingabe eines Textes im Textfeld ist unnötig, da dies in unserer Vorlage nicht ausgegeben wird. So sind alle Änderungen übersichtlich in einer einzigen Datei zu machen, nämlich im Theme-Editor.
Aktiviere in den WordPress-Einstellungen die neue Startseite
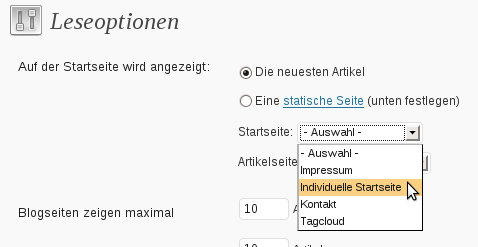
Die erstellte statische Seite kann in den WordPress-Optionen problemlos als Startseite für sein Blog festlegt werden. Unter Einstellungen » Ausgabe wählt man diese aus der Liste aus.

Gestaltung der Startseite

Aus Zeitgründen und weil es deutlich kompetentere Seiten dazu im Netz gibt (z.B. CSS 4 you oder SELFHTML), hier nur ein kleiner Tipp zur Positionierung.
Mit CSS ist eine Spaltenansicht recht leicht zu realisieren. Eine Breitenangabe, rechts oder links umfließen und dann nur noch ein kleiner Abstand definiert. Schon ist eine kleine Spalte kreiert.
[code lang=“php“]<div style="width:47%; float:left; margin-right:2%;">
… Element 1 …
</div>
<div style="width:47%; float:left; margin-right:2%;">
… Element 2 …
</div>[/code]
Das doppelte float ist eigentlich überflüssig. Aber ohne großen Aufwand lassen sich so zwei Beiträge nebeneinander ausgeben, die dynamisch ausgegeben wurden (siehe Codebeispiele: Nur die beiden letzten Artikel ausgeben).
Die Lösung funktioniert nach meinen Test in allen aktuellen Browsern (IE 6-8, Firefox 3, Opera 9-10, Safari 3).
Damit nach den beiden floatenden Elementen das Umfließen beendet, erhält das nächste Blockelement ein clear.Sicher ist sicher.
Das kann eine Überschrift sein oder auch ein anderes Blockelement.
[code lang=“css“]<h2 style="clear:both;">Überschrift</h2>[/code]
Fazit
Sich eine eigene Startseite zu gestalten, ist unter WordPress sehr leicht. Statt einer langweiligen Auflistung der neuesten Blogposts kann man nach kurzen Vorarbeiten schnell an den Code seiner eigenen Startseite gehen. Und damit seine eigenen Vorstellungen realisieren, ohne dass es gleich ein eigenes WordPress-Theme sein muss.
Gefällt mir gut, Dein Tutorial! Wird getwittert 😀
Wenn das jetzt klappt, bin ich begeistert.
Hm… Eine Startseite ist schonmal da.
Aber ich habe da immernoch so eine blöde Home Seite… Kann ich die lösschen oder ausblenden?
Außerdem ist meine Sidebar keine Sidebar, sondern mit in meiner linken Spalte… Aber an den Positionoerungen versuche ich mich morgen noch einmal.
Kannst du mir allerdings bzgl. der Home-Seite helfen?
LG
Ja, gerne. Bloß wo ist denn die Home-Seite noch?
Ist es eine PHP-Datei im Themeordner (also eine Startseite vom Theme selber)?
Eine home.php gibt es in meinem Theme nicht.
Das blöde home taucht aber in function.php und index.php auf.
Vllt. habe ich auch iwas falsch gemacht? Muss ich bei Einstellungen >> Lesen eigentlich „eine statische Seite“ mit Häkchen versehen oder „Deine letzten Artikel“.
Bei ersterem wäre die Startsite auch die Startseite. Gleichzeitig auch die Home. Bei zweiterem bleibt Home die Startseite…
Du musst „eine statische Seite“ anklicken und dann entsprechend deine Vorlage auswählen.
In der index.php dürfte „home“ auch einfach eine Bezeichnung für „Startseite“ sein. Also wenn eines so benannten Link gibt.
Hi Marc,
wenn ich den PHP-Code zum aktivieren in eine neue Seite schreibe und speicher, dann akzeptiert er den Code nicht. er löscht dann automatisch das <?php weg und der Rest steht im Reintext da.
Was hab ich da falsch gemacht?
Du darfst nicht unter WordPress eine neue Seite anlegen, sondern legst mit einem Texteditor eine neue Seite an und lädst diese hoch in deinen Theme-Ordner. Noch Schreibrechte drauf und schon kannst du sie mit dem WordPress-Editor unter Designs bearbeiten. Siehe Teil 1.
Das habe ich gemacht.
Ich habe jetzt die Funktion gefunden, dass man die Seite als Template benutzen muss 😀
Mann, bin ich **** ;D
Danke dir! 🙂
Ah, auch eine schöne Fehlerquelle 😉
Hallo Marc,
herzlichen Dank für dieses Tutorial. Ich arbeite mich gerade in WP ein und war schon dem Verzweifeln nahe. Jetzt weiss ich zumindet, dass man nicht diese ganzen Blogrolls anzeigen lassen muss sondern auch eine individuelle Startseite erstellen kann. Was mir persönlich besser gefällt. Jetzt muss ich das ganze nur noch Umsetzen.
lg dani
Hallo Marc,
super Tutorial genau sowas habe ich gesucht. Spitzenmäßig erklärt.
Ein kleines Problem habe ich aber dennoch:
Ich weiß einfach nicht wie der Link von der Startseite aus auf den restlichen Blog lautet. Vorher war der Blog unter http://www.meinedomain.de erreichbar, jetzt erscheint da natürlich die Startseite. Auf was muß ich linken, daß ich wieder zum Blog mit den Einträgen komme?
Vielen Dank
Marco
„Problem“ konnte geklärt werden.
http://faq.wordpress-deutschland.org/statische-startseite-und-artikelliste/
Danke nochmal für die tolle Anleitung, hab Sie zu meinem Lesezeichen getan.
Gruß
Marco
Ah, gut dass du eine Lösung gefunden hast. Ich hätte so direkt keine gewusst, weil ich die Startseite wirklich als kompletten Ersatz für die chronologische Sortierung benutze …
Hallo,
Wenn mein WordPress nicht auf dem hauptordner “ / “ liegt sondern im Ordner “ wordpress “ also http://www.meineseite.de/wordpress“ , wie richte ich es ein dass es direkt als Startseite erscheint ?
Vielen Dank
Ist das nicht direkt unter den Einstellungen bei WordPress möglich?